1.open the photoshop and click the new and set the height 300px and width 400px. such as
2. Set the background color black and draw the rectangle with 10px radius .such as
3.Select the layer menu the click the layer style .and click the drop shadow and set the properties
4 .Then click the gradient overlay. Set the gradient color properties such as
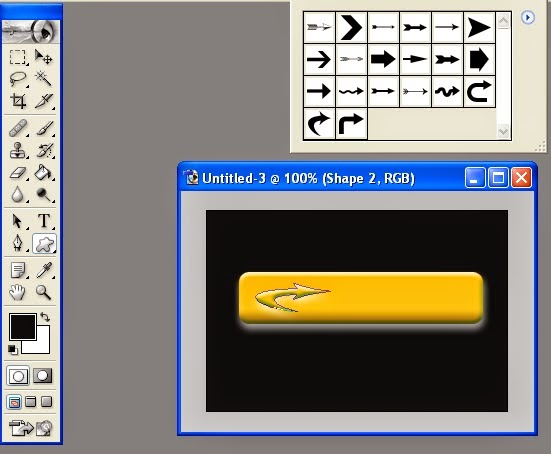
5 .after set the gradient click the custom shape in toolbox and insert the arrow shape in button such as .
6 set the arrow layer style form layer menu .and click the contour such as .
7 .Then click the ok button
8. Now you can insert the text from text tool .and set the properties from layer style .change the text size and insert the text some drop shadow .such as .
9.Click the ok now this beautiful button is ready .
finally design
2. Set the background color black and draw the rectangle with 10px radius .such as
3.Select the layer menu the click the layer style .and click the drop shadow and set the properties
4 .Then click the gradient overlay. Set the gradient color properties such as
5 .after set the gradient click the custom shape in toolbox and insert the arrow shape in button such as .
6 set the arrow layer style form layer menu .and click the contour such as .
7 .Then click the ok button
8. Now you can insert the text from text tool .and set the properties from layer style .change the text size and insert the text some drop shadow .such as .
9.Click the ok now this beautiful button is ready .
finally design














0 comments:
Post a Comment